Gaming Art - Week 2 | Game flow charts + Level design
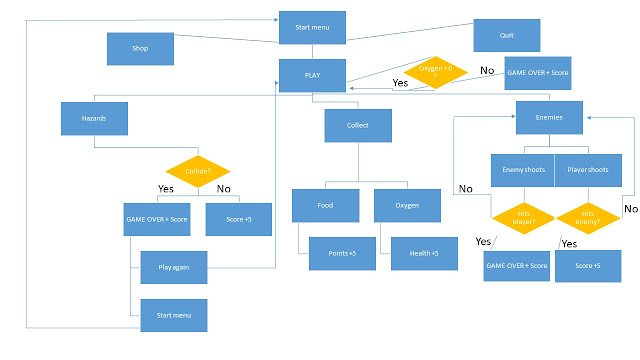
I attempted to do a flow chart in Power Point. For the proposal I'm gonna make the flow chart prettier and with the style of my game.
The other tool to use is draw.io, which is okay, I used to use this for UML Diagrams. But it's not automatic like Power Point.
So the game will obviously start in the Main Menu, which offers 3 possibilities: to play the game, to shop, which I haven't included in the chart, and to exit the game.
Since this is a runner game, once you avoid a hazard or collect something or defeat an enemy, everything goes back to "play" and you can encounter these three options over and over again.
I've also made a "level design", kind of, because I do not have an actual map, the user sees the same things all the time.
The background I painted myself, I tried to find some tutorials to get tips on painting galaxies digitally but the only useful one I could find was this one: https://www.youtube.com/watch?v=czhJfC1SuU0&t=321s. THe clouds are actually really useful!
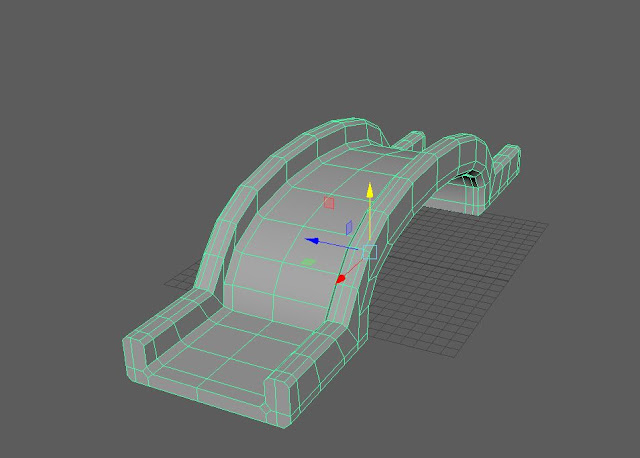
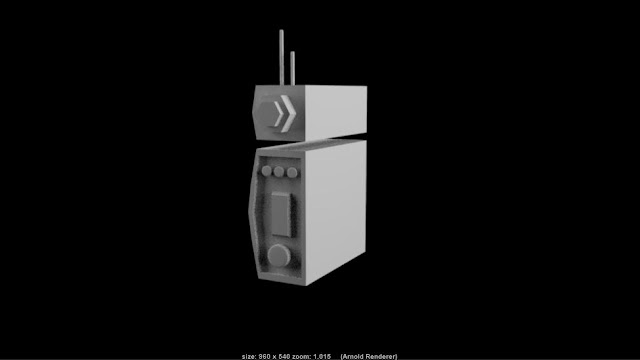
I also found low poly tutorials like this one, because I will probably use it for my concept art.
https://www.youtube.com/watch?v=xzmg0grXHyE
And here's a sketch of the astronaut.





Comments
Post a Comment