BSA227 - Week 3 | First concepts and working on the story line

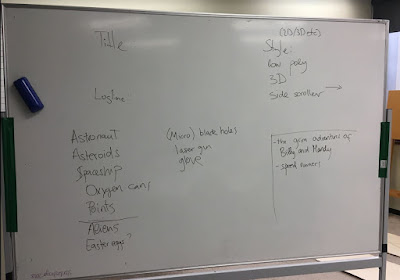
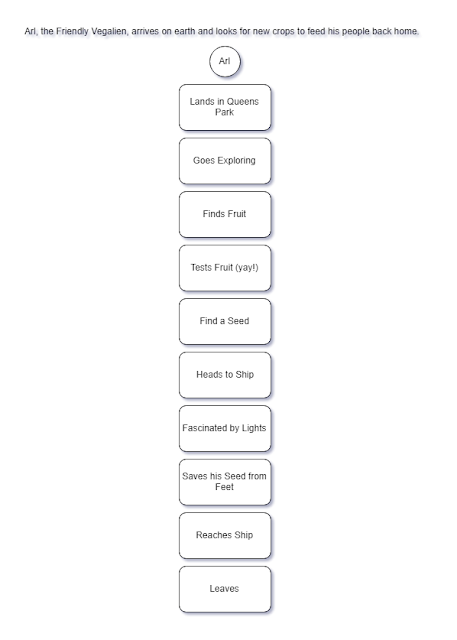
So we got together yesterday and worked on the story a little bit more. It's about Arl, a friendly Vegalien (vegan alien) who arrives on Earth and looks for new plants for his planet. Here's a diagram of the storyline: Then I made some sketches for Arl. We wanted him to be cute and small and simple. So big eyes and small body. We decided to go with the last one with the curl and scales, because it reminds a little bit of a plant. I'm gonna develop more concept art but he's gonna be green with red, orange and yellow scales, which are the possible chlorophil colours. We're not sure about the suit yet, it is going to be simple as well.